ついに実況動画にまで手を染めてしまった
結論:ゲーム実況動画を作るのも楽しい!
作ったもの
背景
最近、各種説明動画を作っていたのですが、これがまたプログラミングと同じように寝食を忘れて楽しめます。
このブログはSkyrimのMod開発のためのもので、それもアトリエシリーズのようなModを目指しています。
なので、後々はアトリエシリーズのゲームをしつつ、色々確認もしていこうと思っていました。
その際には、フィリスで周回するか、ソフィーのアトリエを購入するかです。
そんな折、PS Plusのフリープレイというので、今ならソフィーのアトリエが無料と知ります。
えっなにそれ。そもそもフリープレイというシステムがあるのも知りませんでした。
だって、これ6千円くらいしますよ?
期間は 2016年12月 7日 ~ 2017年 1月10日 までとのこと。
いてもたってもいられなくなり、いままで不要だったPS Plusに加入します。
以下、たぶん期間限定のリンクだと思います。
今月のフリープレイ | 公式PlayStation®Store 日本
PS Plus 加入者はもちろんのこと、今まで未加入だった方も、是非この機会に利用しましょう。1か月分の料金で買えるようなものですよ!!
また、PS4ではゲームの録画もアップロードも簡単に行えます。
アップロード先にはYouTubeを利用し、それを素材として加工していきます。
動画コンセプト
実際の製作について
今回ゲームプレイからアップロードまでおよそ9時間かかりました。
ゲームプレイはとりあえず最初にセーブできるところまでなので、すごく短いです。
問題はbiimシステムのレイアウトを作ることです。
できればソフィーのアトリエの雰囲気を損ねないようにしたいです。
このため、ゲームをキャプチャした中から素材を探します。
背景の作成
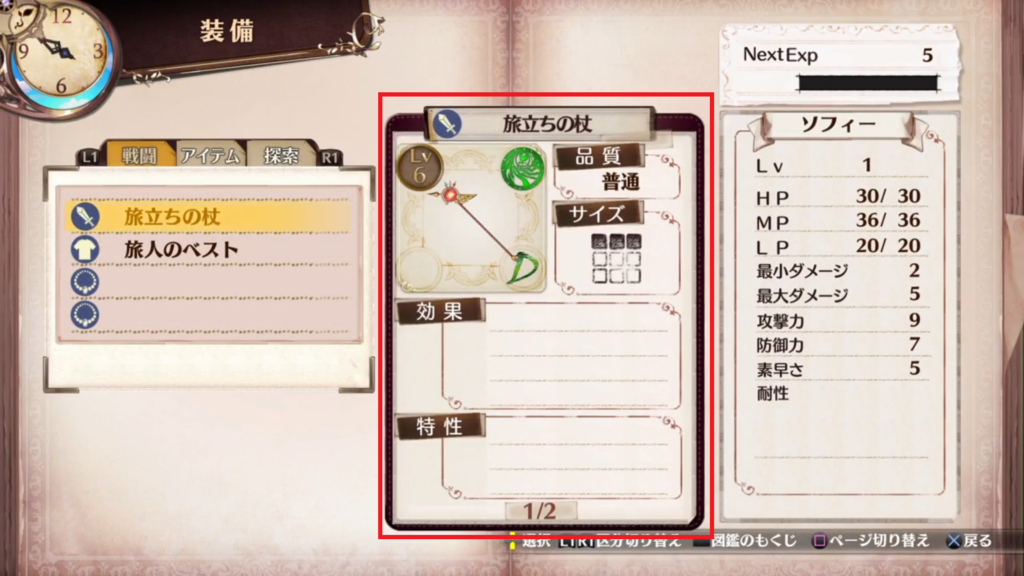
ステータスなどを確認していると、画面切り替えの瞬間、メニューなどの枠が次のように表示されていない瞬間があります。

左上の表示を利用する手もあるかもしれませんが、大きすぎますし、少々じゃまなので消すことにします。
自分は、画像加工等にはあまり興味が無く、環境が整っていないので、ペイント("mspint")で進めます。
方法は右側の枠をコピーして貼り付け、左右反転です。背景部分の枠の部分などがサイズが合わないので、調整します。
画像をよく見ると左上の部分は境界がうっすらわかりまっすが、それほど違和感がないので、これでいくことにします。

メイン動画用の枠作成
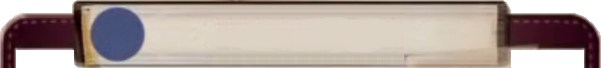
メイン動画の枠には次を利用しようと思います。

まずは、背景の不要な部分を削除します。
直角になっている部分は消しやすいので、ざっと消してしまいます。

問題は、角が丸まっている部分です。何せペイントでやっていますので、それっぽく見えるようにドットでつぶしていきます。
一応このような形で取り除けました。

右下部分が少し隠れるようになりますが、この程度なら邪魔にならずにアクセントになりそうなので、このまま利用します。
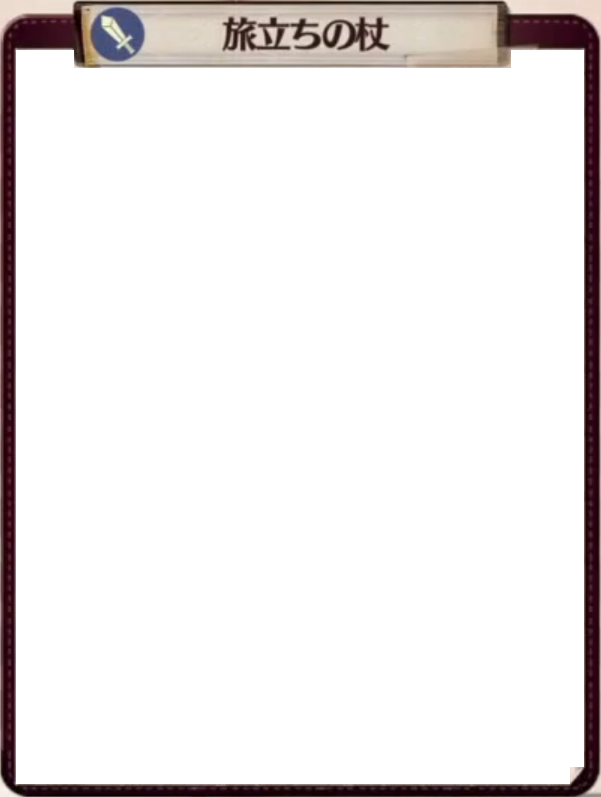
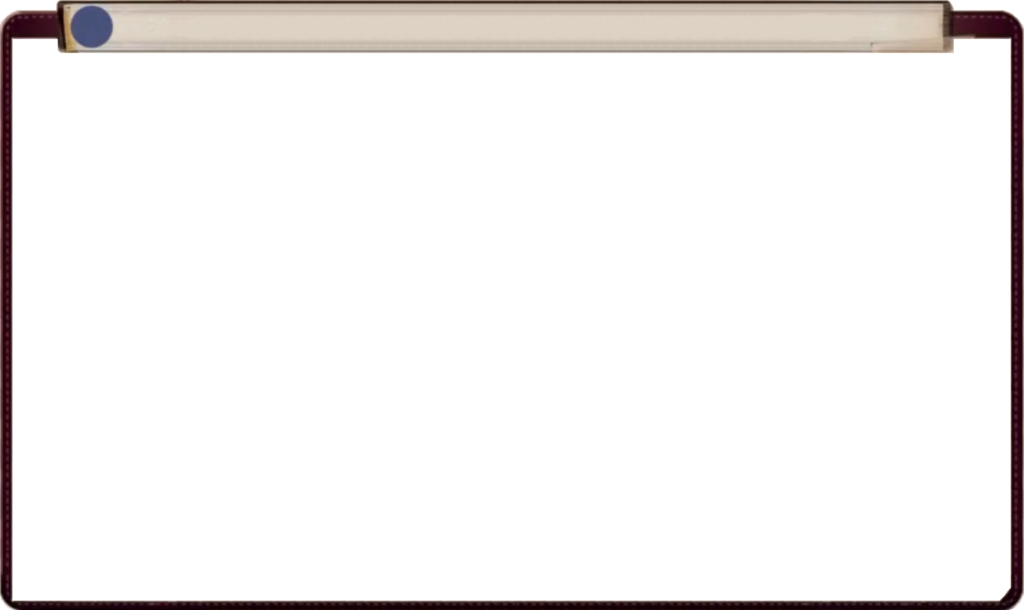
続いてタイトル部分の文字を消します。ここは動画上でのメインとなる何かの情報を載せるのに使えそうです。
この段階では、楽曲名を表示するフィールドとして利用するつもりでいます。
動画を少し隠すことになるので、狭めようかとも思いましたが、とりあえずこのまま利用します。
文字の消し方は、文字の直前部分の1、2幅分のみをコピーして文字の上に被せていきます。

地味な作業ですが、最初に大きな幅をとると、左側と右側とで色合いが微妙に異なり、波打つような見栄えになってしまいます。
この辺はもっと高機能な画像編集ソフトを使えば楽できそうですが、まぁいいでしょう。次のようになりました。

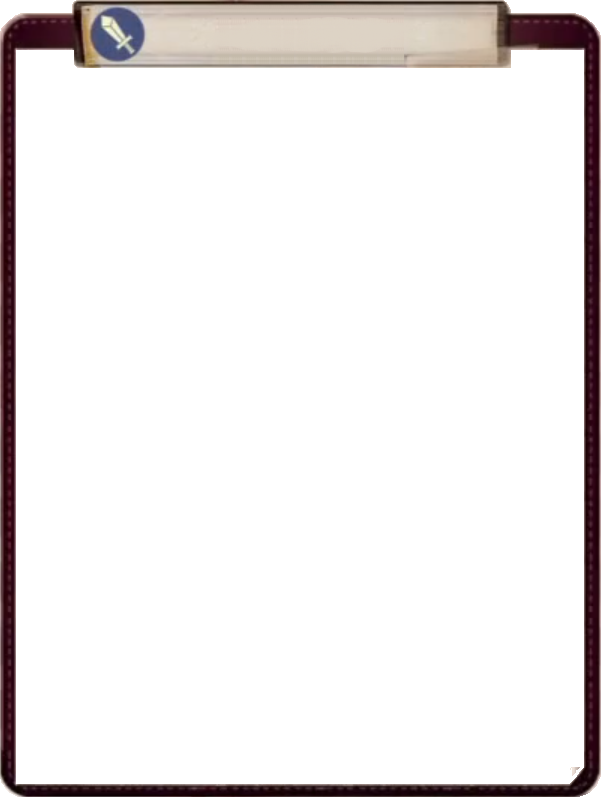
続いてアイコン部分となる○の中のマークを消します。
ここは地味に色合いが近い部分で潰していきました。編集しえいるときは、色合いがあっていないと感じて四苦八苦していましたが、全然気にならないくらいですね。

最後に、投稿する際の動画のサイズ(1280x720)を確認し、枠部分で増えるサイズを加算(1312x782)して、枠を4分割にして各角に配置し、枠部分をコピペして延ばしてつなげるようにして次のようにします。

最後に透過しようとしたところで。透過色の指定が見つかりません。
あるぇ~? ペイントって出来なかったっけ。貼り付けなんかでは出来ているけど。
調べている内に便利なサイトを見つけたので、次を活用することにしました。
最初はギンプ(GIMP - GNU Image Manipulation Program)とか入れるしかないかなと迷っていましたが。
そう。そうなんですよ。こういうのでいいんですよ。このくらいの編集なら。
メイン画面のタイトル部分に楽曲名称を表示していることを示す音符マークの用意
まずは、Googleで検索して、よさそうな画像が無いか探して見ます。
音符マーク - Google 検索
できれば、○で囲われた音符マークがあればいいなと探していて次を見つけました。
中々よさそうなので、これに決めます。

先ほど作成したメイン枠の○部分の矩形サイズ(56x56)を確認し、そのサイズに縮小して、先ほどの透過サイトで透過して完了です。

会話枠の作成
会話枠をどのようにとるか悩んだのですが、今回のゆっくり実況では、登場人物を自分の代弁者だけでなく、ネタや突っ込み等を喋らせる相方を用意することにしているので、2枠配置する構成にします。
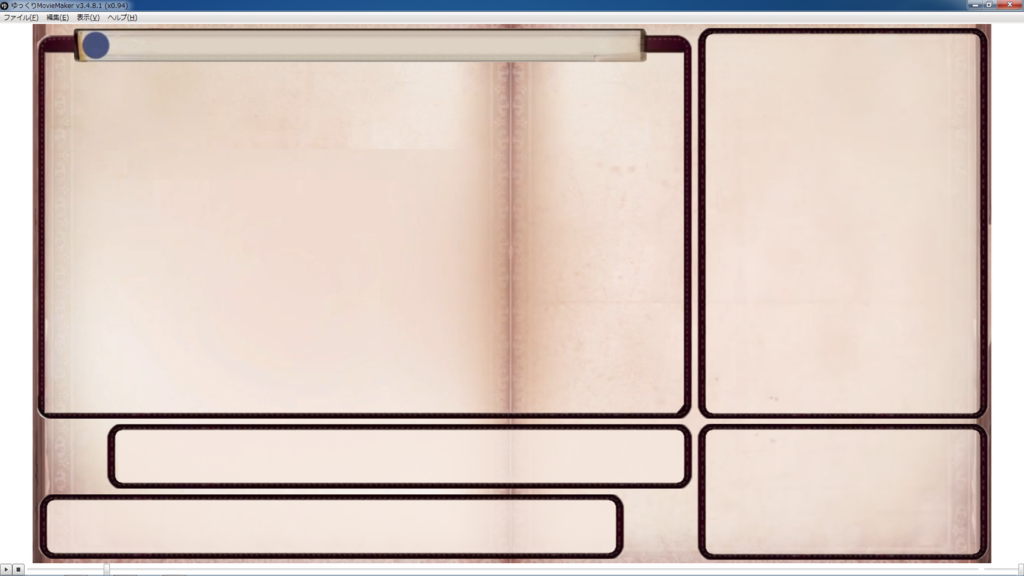
全体の画面サイズからメイン動画の枠を配置し、会話枠を配置した際に、丁度いいくらいとなるサイズを決め、メイン枠を加工して次のようにします。

右上枠の作成
右側の構成はまだ決めきれないので、とりあえず、右上の枠の高さをメイン動画の枠と同じに、右下は残りを埋める形とすることにします。
今度は先ほどの会話枠を加工して次のようにします。

右下枠の作成
ここまでくると、残りを埋めるのに丁度いいサイズで作るだけです。次のようになりました。

さて、これで、各枠が作成できました。
これらの枠をすべて組み合わせた、全体を作ってもいいのですが、今回は個別に配置することにします。