The Elder Scrolls: Arena 攻略情報:Stonekeep
[The Elder Scrolls: Arena まとめ]
概要
The Elder Scrolls: Arena のメインクエスト Stonekeep の攻略情報です。
全マップがありますのでご注意ください。
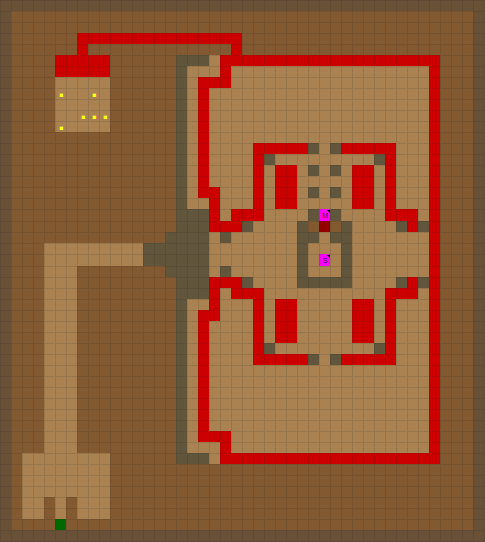
なお、マップについてはArenaのゲーム内のマップでは区別がつきづらい地形などがあるため、ここでのマップは実際にプレイして進めた際にGoogleスプレッドシートを方眼用紙のようにして記載したもののキャプチャになります。
またマップ内に記載しているメッセージを示す「M」も実際にプレイ時に見かけた場合に記載しているため、見落としや実際に通らなかった場所のメッセージを取りこぼしている可能性があります。
なお、Steam版ではArenaをインストールしたフォルダのDocsフォルダにあるArena Codex Scientia.pdfファイルにもマップ情報があり、そちらには出現する敵とその位置の情報もありますので必要に応じて参考にしてください。
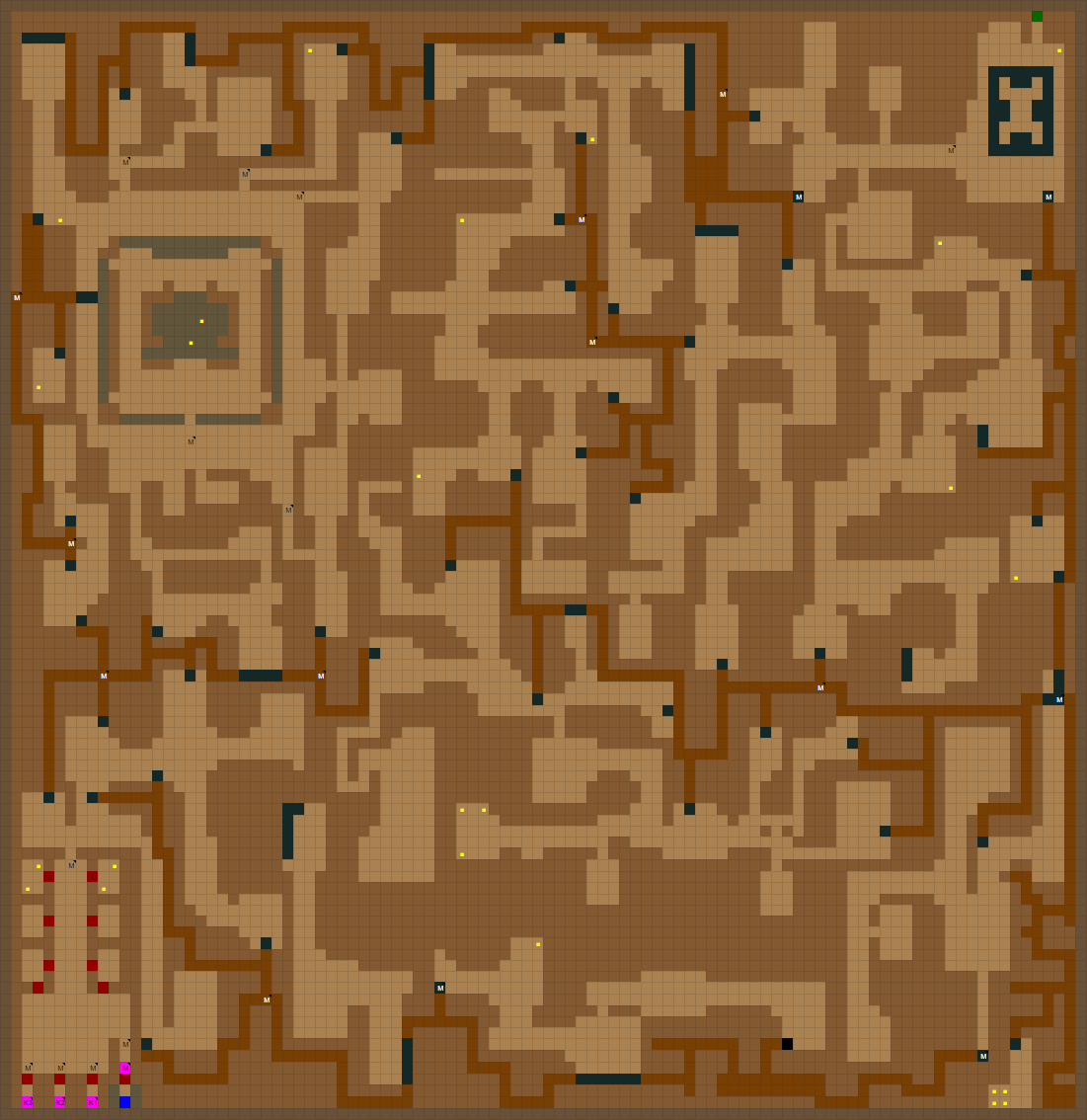
マップ
マップの説明。
| 色 | 説明 | 解説 |
|---|---|---|
| 外周壁 | ダンジョンの境界 | |
| 壁 | 進行不能な通常の壁。 | |
| 床 | 特に何もない通常の床。実際のゲーム画面内では見た目だけの様々なオブジェクトがある。 | |
| 登り階段 | 1つ上のフロアに進むのぼりのはしご。もしくは出口。 | |
| 低い壁 | 高さにより進行可能なものがある壁。 | |
| 水路 | 通常の床よりも低い場所。歩いているとファティグーの減りが早い。 | |
| 壁下水路 | 通常の床より低い壁の下の水路。通常の床と同じ高さでは壁となっている。Arenaのゲーム内のマップでは水路と同じ表示となっている。 | |
| 扉 | クリックで開くことが出来る扉。一部はロックがかかっている。 | |
| お宝 | 各種アイテム取得可能な財宝の山や宝箱など。 | |
| ロックお宝 | 各種アイテム取得可能なロックされた宝箱。 | |
| 特殊 | ゲーム進行上での特別なメッセージやアイテム。 | |
| M | メッセージ | 何らかのメッセージが表示される場所 |
| L | ロック | ロックがかかっている場所 |
| K | 鍵 | 鍵が落ちている場所 |
地下1階

メッセージ
Stonekeepのダンジョン内で表示されるメッセージは、GLOBAL.BSA を解凍した中にある。STKEEP1.INFに記載があります。
(ほぼ同じ内容で SKEEP1.INFもありますが、こちらはさらにSKEEP2.INFがあり、どうやらStonekeepは2階もある予定だったそうで、その時のファイルがこちらになると思われます。)
ここでは、そこにあるテキストから改行を調整したメッセージを記載しています。
日本語訳は基本的にDeepL翻訳ですが、翻訳結果がおかしいものでGoogle翻訳の方が良い場合はGoogle翻訳の結果を記載しています。
| 英語 | 日本語 |
|---|---|
| The Prisons | 監獄 |
| The dank smell of mold and decay rise from the flooded dungeon ... | 水浸しの地下牢からは、カビと腐敗のじめじめした臭いが立ち上っている......。 |
| The chest is moldy, as if it had been submerged in water before being brought here. | 箪笥は、ここに運ばれてくる前に水に浸かっていたのか、カビが生えている。 |
| This room, and others nearby, were offices at one time, but looting and decay have left them mere shells... | この部屋と、その近くにある他の部屋は、かつてはオフィスだったが、略奪と腐敗によってただの抜け殻になってしまった...。 |
| An old faded sign reads "The king and palace are lost. We, the last survivors of the court of Stonekeep, are heading south through the goblins' caves." | 色あせた古い看板には「王と宮殿は失われた。ストーンキープ宮廷の最後の生き残りである我々は、ゴブリンの洞窟を通って南に向かっている。" |
| An old faded sign reads "We are following the goblins' tunnels to the north to make our last stand." | 色あせた古い看板には、"ゴブリンのトンネルをたどって北に向かい、最後の抵抗をする "と書かれている。 |
| A cracked sign, shrouded in dust, reads "Welcome to Stonekeep. Surrender all weapons to the guards, for we are the keepers of peace." | 埃にまみれたひび割れた看板には、「ストーンキープへようこそ。すべての武器を衛兵に明け渡せ。我々は平和を守る者だからだ。" |
| The Royal Bedchamber | 王の寝室 |
The Elder Scrolls: Arena メッセージ集:杖の破片#2
[The Elder Scrolls: Arena まとめ] [メッセージ集まとめ]
杖の破片#2
ダンジョンの場所1
TEMPLATE.DAT #1321
%pcn がプレイヤー名に置き変わる。ここでは Player


| Welcome, %pcn, to Winterhold. I trust that the weather has not affected you adversely? Well, it has come to my attention that there have been certain inquiries about the Labyrinthian. My name is Thelen Kaarn, and I find this quite interesting. Few have sought out this legendary place, many less have found it. Perhaps we can do each other a favor. Allow me to explain. A few days ago knights from the Fortress of Ice attacked a small caravan destined for our Guild. This caravan was to deliver to us an object of unimaginable importance, a missing tablet that would help decipher a part of the Elder Scrolls. This piece completed a map to the Labyrinthian. No doubt the knights returned with their booty to their Fortress, and are by now deeply ensconced within its walls. We could not hope to get in there and recover that tablet piece. We are not prepared for such an endeavor. If you would agree to attempt this, I would gladly tell you location of the Labyrinthian. All I need is the missing piece to solve the puzzle. Will you agree to help us? |
| ようこそ、ウィンターホールドへ。お天気は大丈夫でしたか?ラビリンス人について 問い合わせがあったようだ 私はテーレン・カーン、非常に興味深く思っている。この伝説的な場所を探した者は少なく、見つけた者はもっと少ない。おそらく、我々は互いに好意を持ち合うことができるだろう。説明させてくれ。数日前、"氷の要塞 "の騎士たちが、我々のギルドに向かう小さなキャラバンを襲撃した。このキャラバン隊は想像を絶する重要な品々を私たちに届けるはずだったのだが......エルダースクロールの一部を解読するのに役立つ石版が行方不明になっていたのだ。この石版はラビリンスへの地図を完成させるものだった。間違いなく騎士たちは戦利品を持って要塞に戻り、今頃は城壁の奥深くに陣取っていることだろう。私たちはそこに入って、その石版の破片を取り戻すことは望めない。そのような努力の準備はできていない。もしあなたがこの試みに同意してくれるなら、喜んでラビリンス王の居場所を教えよう。必要なのは、パズルを解くための欠片だけだ。ご協力いただけますか? |
Yesを選択した場合。
TEMPLATE.DAT #1322

| I am pleased to see that you do not shy from danger. Enough talk then, here is the location of the Fortress of Ice. When you have the missing piece, return here with it and I will share with you the location of the Labyrinthian... Thelen gestures once and the location of the Fortress of Ice is magically inscribed onto your map... |
| 君が危険から逃げないことをうれしく思う。話はもういい、これが氷の要塞の場所だ。足りないピースを手に入れたら、それを持ってここに戻ってきてくれ。テレンがジェスチャーをすると、氷の要塞の場所が魔法で地図に書き込まれる。 |
Noを選択した場合。
TEMPLATE.DAT #1323

| I had wished that you would not shy from danger, but I can understand your decision. If you change your mind, I will await your return. Just ask again of the Labyrinthian here at the Guild, and I will try and help... Thelen bids you farewell, then walks down a corridor and out of sight... |
| 私はあなたが危険から逃げないことを望んでいたが、あなたの決断は理解できる。もし気が変わったら、私はあなたの帰りを待っています。ギルドにいるラビリンス人にまた声をかけてくれれば、助けてあげよう......。テレンはあなたに別れを告げると、廊下を歩き、見えなくなった...。 |
Noを選択して再訪問した場合。
TEMPLATE.DAT #1324
%pcn がプレイヤー名に置き変わる。ここでは Player

| Welcome again to Winterhold's Mage's Guild, %pcn. I had hoped you would wish to speak again on this matter. The knights grow restless, I think they mean to move our treasures elsewhere. If they do so, we will not be able to recover the missing piece of the Elder Scrolls, and the location of the Labyrinthian will be lost forever. Will you help me recover the tablet? |
| プレイヤーよ、ウィンターホールド魔道士ギルドへ再びようこそ。この件に関してもう一度話したいとは思っていたが。騎士たちは落ち着きをなくし、我々の財宝を別の場所に移すつもりなのだろう。そうすれば、失われたエルダースクロールの欠片を取り戻すことができなくなり、ラビリンス王の居場所も永遠に分からなくなってしまう。石版の回収を手伝っていただけませんか? |
The Elder Scrolls: Arena メッセージ集:杖の破片#1
[The Elder Scrolls: Arena まとめ] [メッセージ集まとめ]
杖の破片#1
ダンジョンの場所1
TEMPLATE.DAT #1315 #1316
%pcn がプレイヤー名に置き変わる。ここでは Player
%t %rf はここでは Queen Blubamka
選択肢で Yes を選択した場合。



| Welcome to Rihad, Player. I am Queen Blubamka, and I agree to tell you about Fang Lair, for a favor. You see, not too long ago a band of goblins, led by Golthog the Dark attacked this stronghold. They carried away with them much treasure, including a parchment which held within its writings clues to decipher the part of the Elder Scrolls which spoke of the location of the legendary Fang Lair. Golthog and his goblins fled to an ancient and ruined fortress called Stonekeep, outside the city. I fear that a large band of mercenaries or soldiers will be unable to find them. A single person however, would be much more successful. Perhaps your arrival is fortuitous. If you would agree to try and recover this parchment, I will inscribe the location of the Stonekeep onto your map. If you are successful and return with the parchment, I will be able to decipher the location of Fang Lair. I promise to give you that location as reward for your help. Do you agree? Excellent. Stonekeep lies near Rihad. Be careful, Golthog is crafty and evil. It is even rumored that he is a necromancer serving the Underking. When you have the parchment, return with it here and I will find out the location of Fang Lair for you... Queen Blubamka smiles broadly and motions for you to take your leave... |
| プレイヤーよ、リハドへようこそ。私はブルバムカ女王。牙の隠れ家について教えてほしいという依頼に同意した。少し前、闇のゴルソグに率いられたゴブリンの一団が、この拠点を襲撃した。彼らは多くの財宝を持ち去り、その中には伝説の牙の隠れ家の場所について書かれたエルダースクロールの一部を解読する手がかりを記した羊皮紙も含まれていた。ゴルトグと彼のゴブリンたちは、街の外れにあるストーンキープと呼ばれる古く廃墟と化した要塞に逃げ込んだ。傭兵や兵士の大群が彼らを見つけることはできないだろう。しかし、一人ならもっとうまくいくだろう。あなた方の到着は僥倖かもしれない。この羊皮紙を取り戻すことに同意してくれるなら、ストーンキープの場所を地図に刻んでおこう。成功し、羊皮紙を持って戻ってくれば、牙の隠れ家の場所を解読できるだろう。褒美として、その場所を教えることを約束しよう。同意してくれるか? よろしい。ストーンキープはリハドの近くにある。気をつけろ、ゴルソグは狡猾で邪悪だ。アンダーキングに仕える黒魔術師だという噂もある。羊皮紙を手に入れたら、それを持ってここに戻ってきてください。ブルバムカ女王は満面の笑みを浮かべ、あなたに立ち去るよう合図をする...。 |
ダンジョンの場所2
TEMPLATE.DAT #1319
%t はここでは Queen
%rf はここでは Blubamka

| You have recovered the parchment! I hope you put Golthog into an early grave as well. Still, I will complete my end of the bargain... %t %rf motions to a courtier who respectfully bows and brings forward a pen. Staring intently at the parchment, the %t takes a few moments and then inscribes the location of Fang Lair, somewhere in the province of Hammerfell, onto your map...& |
| 羊皮紙を取り戻しましたね!ゴルソグを早死にさせることを願うよ ゴルソグを早死にさせることを願うよ。それでも、約束は果たそう......。 ブルバムカ女王は廷臣に合図を送る。ペンを差し出す。羊皮紙をじっと見つめ、女王は少し時間をおいてから 牙の隠れ家の場所を地図に書き込む。ハンマーフェル州のどこかにある。 |
杖の破片入手後の休憩時
TEMPLATE.DAT #1295
%pcn がプレイヤー名に置き変わる。ここでは Player
タイミング次第では「最初の杖入手後の休憩時1」よりもこちらが先になると思われる。





| It seems that you are well chosen, %pcf. I see that you have won the first piece of the Staff. That in and of itself is not a simple task. Tharn it seems, is not as concerned with you as I had thought he would be. Perhaps he thinks you dead or lost in the sewers from which you escaped. That i well, for I have discovered the second piece's location. There was once a great maze, built by the Archmagus Shalidor to guard what he called, Glamorill, the elven term for 'The Secret of Life'. I know not the location of the great maze, which was called the Labyrinthian, but somewhere in its twisted corridors lies the second piece of the Staff of Chaos. Shalidor, according to the old texts, made his home in the Fortress of Ice. He would not have built the Labyrinthian far from his home. I would search to the north for such a place. I wish you well on your journey... |
| よく選ばれたようだな、選手よ。杖の一枚目を獲得したようですね。それ自体は簡単なことではない。サーンは、私が思っていたほど君には関心がないようだ。恐らく彼は、あなたが死んだか、逃走した下水道で行方不明になったとでも思っているのでしょう。それはいいとして、私は2つ目のピースのありかを突き止めた。かつて大魔道士シャリドールが、エルフ語で "生命の秘密 "を意味する "グラモリル "と呼ばれるものを守るために作った大きな迷路があった。迷宮と呼ばれたその大迷宮の場所は知らないが、その曲がりくねった回廊のどこかに、混沌の杖の2つ目の欠片がある。古文書によれば、シャリドールは氷の要塞に居を構えていた。彼は自分の家から遠く離れた場所に迷宮館を建てたわけではないだろう。私ならそのような場所を北の方まで探すだろう。旅の無事を祈る... |
杖の破片入手後の休憩後に敵と遭遇した時
「杖の破片入手後の休憩時」のメッセージを見た後に初めて敵に遭遇した場合に表示されるようです。(街中などでも)
また、「杖の破片入手後の休憩時」のメッセージを見る前にダンジョンなどで長時間休憩して敵に襲われた場合などはこちらが先に表示されるようです。
TEMPLATE.DAT #1392




| I do not know who you are, but you have made a fatal mistake. Ria Silmane and her feeble powers are no protection for you. I should have discorporated her when I had the chance. I will not make the same mistake again. I will use the same dream bridge that she uses, sending my minions across time and space. Already they arrive, ones worthy of the attention you deserve. They will relieve you of the burden of the Staff piece you now hold. Give it to them and I will order your death painless and quick. Resist and I shall see you in such suffering that you will grovel for the sweet release of death... |
| あなたが誰かは知らないが、致命的な間違いを犯した。リア・シルマネとその弱々しい力では、あなたを守ることはできない。チャンスがあった時に彼女を組み込むべきだった。二度と同じ過ちは犯さない。彼女と同じ夢の架け橋を使い、時空を超えて手下を送り込む。すでに彼らは到着している。彼らは、あなたが今持っている杖の重荷から解放してくれるだろう。それを彼らに渡せば、苦痛を与えず、速やかに死を命じよう。抵抗すれば、苦痛に喘ぎ、死の甘美な解放にひれ伏すであろう...。 |
サーンのメッセージ後以降の死亡時
TEMPLATE.DAT #1403


| You were a fool to confront me, and now have paid the ultimate price. Even now my servants go to fetch your mortal husk. You will serve me well through my years as Emperor, once I have made you undead. Perhaps I will even let you retain some of your memories, so that the price of your failure has meaning to you.... |
| 私に立ち向かうとは愚かなことをしたものだ。今なお、私の下僕がお前の抜け殻を取りに行っている。私がお前をアンデッドにしてしまえば、お前は皇帝としての年月を通じて私によく仕えてくれるだろう。おそらく、私は君に記憶の一部を保持させるだろう。そうすれば、君の失敗の代償は、君にとって意味のあるものになるだろう......。 |
The Elder Scrolls: Arena メッセージ集:序盤
[The Elder Scrolls: Arena まとめ] [メッセージ集まとめ]
序盤
最初の休憩
ゲームを初めて開始してから、プレイ開始までのメッセージはこちらを参照してください。
rrryutaro.hatenablog.com
ゲームを開始して、レベルアップなどを経てはじめて休憩をするとこちらが出てくると思います。
TEMPLATE.DAT #1500
%pcfはプレイヤー名に置き変わる。




| I see you have strengthened your arm, and your mind, %pcf. It is time we began this journey. This is the Staff of Chaos, the one item that can open the door between this world, and the dimension to which the Emperor has been banished. Tharn used this item to destroy my corporeal form when I tried to warn the Council. He knew that the Staff of Chaos was nigh indestructable, having been made from the essence of the Land itself. But in that he found the key. As the land is split, so did he shatter the Staff into eight perfectly formed pieces. These he scattered across the realm. I have been able to divine the location of the first piece, a place called Fang Lair. |
| 腕も心も強化されたようですね、%pcfさん。そろそろ、この旅を始める時だ。これは "混沌の杖 "だ この世界と皇帝が追放された次元をつなぐ 扉を開くことができる唯一のアイテムだ 私が評議会に警告しようとしたとき、サーンはこのアイテムを使って私の肉体を破壊した。彼はカオスの杖が破壊不能であることを知っていた。地の精髄から作られたものだからだ。しかし、その中に鍵を見つけたのです。土地が分裂するように、彼は杖を8つの完全な形に砕いたのだ。そして、その破片を国中にばら撒いた。私は最初の欠片の場所を特定した "牙の隠れ家 "と呼ばれる場所だ |
さらに続いてこの画面が表示される。
TEMPLATE.DAT #1294(#は違うが、#1500の後にこれがある)
%pcn がプレイヤー名に置き変わる。




| It is said that Fang Lair was originally built by the Dwarves of Kragen. Legend has it that a Great Wyrm drove the Dwarves from their home in the Dragon's Teeth, and took the Lair for itself. I only wish I knew the exact location. Perhaps there are sages, or scholars who would know of this place. Somewhere in its dank depths lies the first piece of the Staff of Chaos. I wish you well, %pcn. I do not think Tharn knows of your escape, but I can do little else in this form. I have tried to obscure your identity with a spell, but I do not know how well it will hide you. Take care for Tharn may be searching. Go forth with the blessings of the true Emperor, and myself... |
| 牙の隠れ家は、もともとクラゲンのドワーフによって建てられたと言われています。伝説によると、グレートウィルムがドラゴンの歯の故郷からドワーフを追い出し、この隠れ家を手に入れたと言われています。正確な位置が分かればいいのだが この場所を知っている賢者や学者がいるかもしれない。その地底のどこかに "混沌の杖 "の最初の一片があるはずだ。成功を祈るよ、%pcn。サーンは君の逃亡を知らないようだが、この姿では他にどうすることもできない。呪文で君の正体を隠そうとしたが、どの程度隠せるかわからない。サーンが探しているかもしれないので、気をつけてください。真の皇帝のご加護のもと進行せよ そして私自身も... |
死亡時
TEMPLATE.DAT #1402
%pcn がプレイヤー名に置き変わる。ここでは Player


| With you died our last hope for justice. Tharn is now free to do as he will. It saddens me to see the beautiful land of Tamriel rotting from within. Goodbye, %pcf. I wish you peace in the afterworld... |
| あなたとともに、正義への最後の望みは絶たれた。サーンは今、やりたい放題だ。タムリエルの美しい土地が内側から腐っていくのを見るのは悲しい。さようなら、プレイヤー。あの世での平穏を祈る... |
The Elder Scrolls: Arena 呪文の効果一覧
概要
The Elder Scrolls: Arena の呪文の効果一覧です。
Steam版の場合、ゲームをインストールしたフォルダにあるDocsフォルダ内のPlayer Guide.pdfファイルから取得しています。
呪文の説明はPDFでの75ページ目(マニュアル内でのページは67ページ目)から記載されています。
日本語訳は基本的にDeepL翻訳ですが、翻訳結果がおかしいものでGoogle翻訳の方が良い場合はGoogle翻訳の結果を記載しています。
また、呪文名についても同様の方法でなるべくカタカナ名称となるものを選んでいます。
|
The Known Spellbook Listed below are the 8 circles of power, named thus for the spells that reside within each. These are spells available for you to purchase of perhaps find while adventuring in the land. You are not limited to these spells, however. You may create new spells of any Circinate using the Spellmaker, but you must have the gold to purchase it, and the level of power necessary to cast it. The spell’s duration is expressed in rounds. One round equals 5 seconds of real time. This should aid you in understanding the extent of the spell’s power. Remember that this conversion should be used by you when creating spells also. A brief description of the spells follow. The raw cost of each spell is listed below the name. This is the cost in gold to purchase this spell. Dividing this cost by your level will give you your casting cost of the particular spell. WARNING: If you don’t have more spell points than the calculated casting cost (Cost in spell points/ Your current level), you will not be able to cast this spell!!! |
|
既知の呪文書 以下に列挙するのは8つのサークル・オブ・パワーである。これらの呪文は、この土地を冒険している間に購入したり、見つけたりすることができる。ただし、これらの呪文に限定されるわけではない。君はスペルメイカーを使ってどのサーキネイトの呪文でも新たに作ることができるが、それを購入するためのゴールドと、それを唱えるのに必要なパワーのレベルを持っていなければならない。呪文の持続時間はラウンドで表される。1ラウンドは実時間で5秒に相当する。これは呪文のパワーの程度を理解するのに役立つはずだ。呪文を作成する際にも、この換算を用いることを忘れないように。 呪文の簡単な説明は以下の通りである。各呪文の素のコストは呪文の名前の下に記載されています。これは、その呪文を購入するために必要なゴールドです。このコストを自分のレベルで割ると、その呪文を唱えるためのコストが算出されます。 警告:もしあなたが計算された詠唱コスト(詠唱コスト(詠唱ポイント)/あなたの現在のレベル)よりも多くの詠唱ポイントを持っていない場合、あなたはこの呪文を唱えることができません! |
呪文の効果一覧
The 1st Circinate
| 呪文名 | コスト | 説明 |
|---|---|---|
| Levitate レビテート | 50 |
This spell allows the caster to float slightly above the ground for 5 rounds, plus 1 round for each level of the caster. Floating thus the caster can traverse pits, lava flows, or water chasms. この呪文は5ラウンドの間、キャスターを地上からわずかに浮遊させる、 さらにキャスターのレベル1ごとに1ラウンド加算される。この浮遊により、キャスターは 竪穴、溶岩流、水の裂け目などを横切ることができる。 |
| Stamina スタミナ | 60 |
Replenishes 1–15 points of fatigue to caster, plus 1–3 additional points for every level of the caster. キャスターの疲労を1~15点補充し、さらにキャスターのレベルごとに1~3点追加する。 |
| Light ライト | 125 |
Creates a globe of light that will follow the caster, illuminating roughly a 12 meter radius around the caster. The duration is 5 rounds per level of the caster. キャスターを追いかけ、キャスターの周囲およそ12メートルを照らす光の球を作り出す。持続時間はキャスターのレベルにつき5ラウンド。 |
| Heal ヒール | 125 |
Heals 1–15 points of health to caster, plus 1–5 additional points for every level of the caster. キャスターの体力を1~15点回復し、さらにキャスターのレベルごとに1~5点追加される。 |
| Orc Strength オーク・ストレングス | 125 |
Imbues the caster with an additional 15 points of Strength. The duration is 5 rounds per level of the caster. キャスターにさらに15ポイントのStrengthを与える。持続時間はキャスターのレベルにつき5ラウンド。 |
| Invisibility インビジビリティ | 150 |
Renders the caster invisible to normal vision for a period of 5 rounds per level of the caster. キャスターのレベルにつき5ラウンドの間、通常の視界から見えなくなる。 |
| Wanderlight ワンダーライト | 150 |
Fires a globe of light in whatever direction the caster wishes, illuminating all around it while it travels. Upon impact with an object the light globe will dissipate. The globe illuminates a 12 meter radius circle. キャスターが望む方向に光の球体を発射し、移動しながら周囲を照らす。周囲を照らしながら移動する。物体に衝突すると光の球は消滅する。この光球は半径12メートルの円を照らす。 |
| Wizard’s Fire ウィザーズ・ファイア | 187 |
Fires a dart of fire at a single targeted enemy, inflicting 1–15 points of damage to health, plus an additional 1–5 points for each level of the caster. 狙った敵1体に炎の矢を放ち、1~15ポイントのダメージを与える。を与え、さらにキャスターのレベルに応じて1~5点の追加ダメージを与える。 |
The 2nd Circinate
| 呪文名 | コスト | 説明 |
|---|---|---|
| Shock ショック | 225 |
Creates a charge of electricity to cover the caster’s body. The next creature touched will take 1–35 points of electrical damage to health, plus an additional 1–5 points for every level of the caster. キャスターの体を覆う電気を発生させる。次に触れたクリーチャーは体力に1~35点の電気ダメージを受け、さらにキャスターのレベルごとに1~5点の追加ダメージを受ける。 |
| Strength ストレングス | 225 |
Will drain any single targeted creature of 10 points of Strength. Recovery will begin after 5 rounds plus 1 round for every level of the caster. 対象としたクリーチャー1体の体力を10点消耗する。回復は5ラウンド後に始まり、キャスターのレベルごとに1ラウンド加算される。 |
| Shield シールド | 250 |
Will create an invisible shield around the caster, which will absorb 15 points of damage, plus an additional 5 points for every level of the caster before being dissipated. このシールドはキャスターの周囲に不可視のシールドを作り、15点のダメージを吸収し、消滅する前にキャスターのレベルごとに5点ずつ追加される。 |
| Free Action フリーアクション | 260 |
This spell will remove the effects of paralyzation from the caster’s body, allowing him free movement again. この呪文はキャスターの身体から麻痺の効果を取り除き、再び自由に動けるようにする。 |
The 3rd Circinate
| 呪文名 | コスト | 説明 |
|---|---|---|
| Open オープン | 300 |
Caster will have a 20% chance, plus 2% for every level to open a locked door or chest of his level. キャスターは20%の確率で、さらにレベルごとに2%の確率で、そのレベルの鍵のかかった扉や宝箱を開けることができる。 |
| Resist Cold レジスト・コールド | 300 |
Caster has a 30% chance, plus a 2% chance per level to resist the damaging effects of cold, whether these effects are carried by spell or in the environment. The duration is 1 round per level of the caster. キャスターは30%の確率で、1レベルにつき2%の確率で、呪文によるものであれ環境によるものであれ、寒冷のダメージ効果に抵抗する。持続時間はキャスターのレベルにつき1ラウンド。 |
| Resist Fire レジスト・ファイア | 300 |
Caster has a 30% chance, plus a 2% chance per level to resist the damaging effects of fire, whether these effects are carried by spell or in the environment. The duration is 1 round per level of the caster. キャスターは30%の確率で、さらにレベルごとに2%の確率で、呪文によるものであれ環境によるものであれ、火の有害な効果に抵抗する。持続時間はキャスターのレベルにつき1ラウンド。 |
| Resist Shock レジスト・ショック | 300 |
Caster has a 30% chance, plus a 2% chance per level to resist the damaging effects of electricity, whether these effects are carried by spell or in the environment. The duration is 1 round per level of the caster. キャスターは30%の確率で、1レベルにつき2%の確率で、電気によるダメージに抵抗する。持続時間はキャスターのレベルにつき1ラウンド。 |
| Sanctuary サンクチュアリ | 300 |
Caster has a 50% chance, plus an additional 2% per level of being ignored by attacking people or monsters. The duration is 1 round per level of the caster. The caster may not cast offensive spells while in sanctuary. キャスターは50%の確率で、さらにレベルごとに2%の確率で攻撃してくる人やモンスターから無視される。持続時間はキャスターのレベルにつき1ラウンドである。聖域にいる間、攻撃的な呪文を唱えることはできない。 |
| Wizard Lock ウィザード・ロック | 300 |
The caster has the ability to magically seal a portal or door. The chance is 20% plus an additional 2% per level of the caster. Wizard Locked doors must be opened using an Open spell, or be broken down in order to gain entry. キャスターはポータルやドアを魔法で封印する能力を持つ。その確率は 20%に加え、キャスターのレベルごとに2%追加される。ウィザード・ロックドアは を開く魔法を使うか、破壊しなければならない。 |
| Fireball ファイアボール | 325 |
Caster can channel vast amounts of energy into a ball of fire, which will travel to the selected target and explode, doing damage to all creatures within one meter of the target point. The damage to health is 4 - 12 points per level of the caster. Care must be taken for if the Fireball impacts a target within a meter of the caster, he too will be enveloped in the explosion. キャスターは莫大なエネルギーを火の玉に注ぎ込むことができ、その火の玉は選択したターゲットまで移動して爆発し、ターゲット地点から1メートル以内の全てのクリーチャーにダメージを与える。ヘルスへのダメージはキャスターのレベルにつき4~12点。キャスターから1メートル以内の対象に火の玉が当たった場合、その対象も爆発に包まれるので注意が必要である。 |
| Cure Poison キュア・ポイズン | 350 |
Caster has a 60% plus 2% per level attained to clear his system of the effects of poison. キャスターはレベル到達ごとに60%プラス2%の確率で毒の影響を除去できる。 |
| Ice Bolt アイス・ボルト | 367 |
Caster can project a bolt of intense cold at a single creature, inflicting 5–35 points of cold damage to health, plus an additional 1–5 points for every level attained. キャスターはクリーチャー1体に強烈な寒冷の稲妻を投射し、健康状態に5~35ポイントの寒冷ダメージを与え、さらにレベルが1上がるごとに1~5ポイントの追加ダメージを与えることができる。 |
| Cure Disease キュア・ディジーズ | 375 |
The caster can rid his body of any disease. The chance is 50% plus and additional 5% per level of the caster. キャスターは自分の体からあらゆる病気を取り除くことができる。その確率は50%で、さらにキャスターのレベルごとに5%加算される。 |
The 4th Circinate
| 呪文名 | コスト | 説明 |
|---|---|---|
| Earth Wall アース・ウォール | 400 |
Caster can cause up to four walls to rise from the ground, useful for blocking passages or trapping foes. These walls are permanent. キャスターは地面から最大4つの壁を出現させることができ、通路を塞いだり敵を閉じ込めたりするのに便利である。これらの壁は永続的である。 |
| Spell Shield スペル・シールド | 400 |
A field of negative energy surrounds the caster, giving a 50% chance plus an additional 2% per level of the caster to resist the effects of any spell. The duration is 1 round per level of the caster. 負のエネルギーのフィールドがキャスターを取り囲み、50%の確率で、さらにキャスターのレベルにつき2%の確率で、あらゆる呪文の効果に抵抗する。持続時間はキャスターのレベルにつき1ラウンド。 |
| Heal True ヒール・トゥルー | 445 |
Caster can heal 25–50 points of health plus an additional 5 points for every level of the caster. キャスターは25~50点のヘルスを回復し、さらにキャスターのレベルごとに5点回復する。 |
| Silence サイレンス | 450 |
Caster can silence another single creature, thus preventing it from casting spells. Upon a successful hit (touch) after the spell is cast, there is a 35% chance plus 2% for every level of the caster that the struck creature will be silenced. The duration of this silence is 1 round for every level of the caster. キャスターは他のクリーチャー1体を沈黙させ、呪文を唱えられないようにすることができる。呪文を唱えた後、ヒット(タッチ)に成功すると、35%の確率で、キャスターのレベルごとに2%の確率で、攻撃されたクリーチャーは沈黙する。この沈黙の持続時間はキャスターのレベル毎に1ラウンドである。 |
| Troll’s Blood トロールズ・ブラッド | 450 |
Upon casting this spell the caster will begin regenerating health points. The rate at which the points will be regained is 1 health point per round. The duration of the spell is 60 rounds for every level of the caster. この呪文を唱えると、キャスターはヘルス・ポイントを回復し始める。回復速度は1ラウンドにつき1ヘルス・ポイント。呪文の持続時間はキャスターのレベルごとに60ラウンドである。 |
| Witch’s Curse ウィッチズ・カース | 450 |
The caster can curse a single creature, causing slow degradation to the target creature’s Intelligence, Willpower, Personality, and Luck. Upon a successful hit (touch) after the spell is cast, there is a 30% chance plus 3% for every level of the caster that the offending creature be cursed. The afflicted creature will begin losing 1 point from the four aforementioned statistics every round. The spell’s duration is 1 round per level of the caster. キャスターはクリーチャー1体を呪うことができ、対象のクリーチャーの知力、意志力、人格、運をゆっくりと低下させる。呪文がかけられてからヒット(タッチ)に成功すると、30%の確率で、キャスターのレベルごとに3%の確率で、攻撃したクリーチャーが呪われる。呪われたクリーチャーは毎ラウンド、前述の4つの統計から1点を失い始める。呪文の持続時間はキャスターのレベルにつき1ラウンドである。 |
| Ice Storm アイス・ストーム | 487 |
The caster can send a ball of intense cold, which will explode upon contact with target or with any intervening structure, inflicting an explosion of 1 - 30 points of damage to health plus an additional 1 - 5 points for every level of the caster. All creatures caught within the 3 meter diameter explosion will suffer the damaging effects of the numbing cold. キャスターは強烈な冷気の球を飛ばすことができ、この球は対象や周囲の構造物に接触すると爆発し、健康状態に1~30ポイントのダメージに加え、キャスターのレベルごとに1~5ポイントの追加ダメージを与える。直径3メートルの爆発の範囲内にいるすべてのクリーチャーは痺れるような寒さのダメージを受ける。 |
| Fire Storm ファイア・ストーム | 490 |
The caster can cause the very surrounding air to superheat, exploding outward. All creatures within 1 meter of the caster will take 10–30 points of fire damage to health, plus an additional 1–5 points for every level of the caster. キャスターは周囲の空気そのものを過熱させ、外に向かって爆発させることができる。キャスターの1メートル以内にいるすべてのクリーチャーは健康に対して10~30点の炎ダメージを受け、さらにキャスターのレベルごとに1~5点の追加ダメージを受ける。 |
The 5th Circinate
| 呪文名 | コスト | 説明 |
|---|---|---|
| Wyvern’s Sting ワイバーンズ・スティング | 525 |
The caster fires a magical dart which can poison a creature, causing slow degradation to the creature’s health. The chance is 30% plus 2% per level of the caster that the targeted creature is poisoned. Creatures poisoned with this spell lose 1 health point per round. The spell’s duration is 5 rounds per level of the caster. キャスターはクリーチャーを毒状態にする魔法の矢を放ち、そのクリーチャーの体力をゆっくりと低下させる。対象となるクリーチャーが毒におかされる確率は30%にキャスターのレベルにつき2%を加えたものである。この呪文で毒に侵されたクリーチャーは1ラウンドにつき1点のヘルスを失う。呪文の持続時間はキャスターのレベルにつき5ラウンドである。 |
| Resist Poison レジスト・ポイズン | 550 |
The caster can magically enhance the ability to resist poisons of any sort. Once the spell is cast the caster has a 50% chance to resist any poison, plus an additional 5% per level. The spell’s duration is 1 round per level of the caster. キャスターはあらゆる種類の毒に対する抵抗力を魔法的に強化することができる。この呪文を唱えると、キャスターは50%の確率であらゆる毒に抵抗できるようになり、さらにレベルごとに5%の確率で抵抗できるようになる。呪文の持続時間はキャスターのレベルにつき1ラウンドである。 |
The 6th Circinate
| 呪文名 | コスト | 説明 |
|---|---|---|
| Passwall パスウォール | 600 |
The caster has the ability to destroy up to 3 walls, vaporizing them instantly. The walls are destroyed permanently. Note, some walls will be protected against Passwall, and will not be destroyed by this spell. キャスターは最大3つの壁を破壊し、瞬時に蒸発させる能力を持つ。壁は永久に破壊される。なお、一部の壁はPasswallから保護されており、この呪文では破壊されない。 |
| Pitfalls ピットフォール | 600 |
The caster can destroy up to 3 floor sections, creating tunnels under walls. These floor sections are destroyed permanently. Note, certain floors may be protected against Pitfalls, and will not be destroyed by this spell. キャスターは最大3つの床を破壊し、壁の下にトンネルを作ることができる。これらの床は永久に破壊される。なお、特定の床は落とし穴から保護されている場合があり、この魔法では破壊されない。 |
| Force Wall フォース・ウォール | 600 |
The caster can envelop himself in a protective shield, much stronger than the Shield spell. This protective barrier will absorb up to 50 points of damage, plus an additional 5 points for every level of the caster. It will persist until the damage points exceed its total points. キャスターはシールド・スペルよりもはるかに強力なプロテクト・シールドに身を包むことができる。この防護壁は最大50点のダメージを吸収し、さらにキャスターのレベルごとに5点ずつ追加される。それはダメージ・ポイントがその合計ポイントを超えるまで持続する。 |
| Wildfire ワイルドファイア | 607 |
This spell will cause a bolt of fire to hit a selected target and inflict 1 - 15 points of damage plus an additional 1 - 5 points for every level of the caster, then continue to inflict the same damage at 5 round intervals. The spell’s duration is 15 rounds. この呪文は火の稲妻を選択した標的に命中させ、1~15点のダメージと、キャスターのレベル毎に1~5点の追加ダメージを与え、その後5ラウンド間隔で同じダメージを与え続ける。呪文の持続時間は15ラウンド。 |
| Spell Drain スペル・ドレイン | 630 |
The caster can damage a single selected target’s spell point reserve, inflicting 1–50 points of damage to the spell points, plus an additional 1–5 points for every level of the caster. Spell points, like health points, regenerate with rest. キャスターは選択した対象1体の呪文点予備にダメージを与え、その呪文点に1~50点のダメージを与え、さらにキャスターのレベルごとに1~5点の追加ダメージを与えることができる。スペル・ポイントはヘルス・ポイントと同様、休息によって回復する。 |
| Far Silence ファー・サイレンス | 675 |
The caster can silence a single creature at range, having a 35% chance plus 2% per level to succeed. Silenced creatures are unable to cast spells. The duration of this spell is 1 round per level of the caster. See ‘Silence’ for more details. キャスターは範囲内のクリーチャー1体を沈黙させることができ、35%の確率+レベルにつき2%の確率で成功する。沈黙したクリーチャーは呪文を唱えることができない。この呪文の持続時間はキャスターのレベルにつき1ラウンドである。詳細は'Silence'を参照。 |
| Lifesteal ライフスティール | 675 |
Upon casting this spell the caster has the ability to transfer 40 points of health from the single creature at range to his or her own health reserve. The transfer is instant. The transfer will add health points to the caster’s health up to the normal maximum for the caster. この呪文を唱えると、キャスターは範囲内にいるクリーチャー1体のヘルス40点を自分のヘルス・リザーブに移す能力を持つ。転送は即座に行なわれる。転送はキャスターの通常の最大値までヘルス・ポイントを追加する。 |
The 7th Circinate
| 呪文名 | コスト | 説明 |
|---|---|---|
| Toxic Cloud トキシック・クラウド | 700 |
The caster causes a gaseous ball of toxic gas to speed outward to a selected target. The single creature so affected will take 1 - 25 points of damage to both health and fatigue, plus an additional 1 - 5 points for every level of the caster. キャスターは毒ガスの気体球を、選択した対象に向けて外側に向かって加速させる。影響を受けたクリーチャー1体は体力と疲労に1~25点のダメージを受け、さらにキャスターのレベルごとに1~5点のダメージを受ける。 |
| Wizard Rend ウィザード・レンド | 740 |
This spell is the bane of wizards everywhere. When cast, the next creature struck (touched) has a 5% chance plus and additional 5% per level of the caster to be both silenced and paralyzed. In addition to this the spell does 15 points of damage to the target’s spell point total for every level of the caster. この呪文はあらゆるウィザードの悩みの種である。この呪文を唱えると、次に攻撃された(触れた)クリーチャーは5%の確率で、さらにキャスターのレベルにつき5%の確率で沈黙と麻痺の両方の状態になる。これに加え、この呪文はキャスターのレベルごとに対象のスペル・ポイント合計に15ポイントのダメージを与える。 |
| Shalidor’s Mirror シャリドールズ・ミラー | 775 |
By turning the very air surrounding the caster into a reflective shield, the caster has the ability to reflect spells cast at them back at the opposing caster. The chance is 40% plus 2% per level of the caster. If successful, the caster suffers no damage. The spell duration is 1 round per level of the caster. キャスターを取り囲む空気そのものを反射シールドに変えることで、自分にかけられた呪文を相手のキャスターに反射させる能力を持つ。その確率は40%+キャスターのレベルにつき2%。成功した場合、キャスターはダメージを受けない。呪文の持続時間はキャスターのレベルにつき1ラウンド。 |
| Lightning ライトニング | 780 |
The caster can fire a bolt of electrical energy at a single creature. The creature struck will take 1 - 30 points of damage to both health and fatigue, plus an additional 1 - 5 points of damage for every level of the caster. キャスターは電気エネルギーの稲妻をクリーチャー1体に向けて発射できる。攻撃されたクリーチャーは体力と疲労の両方に1~30点のダメージを受け、さらにキャスターのレベルごとに1~5点のダメージを受ける。 |
The Arch-Circinate
| 呪文名 | コスト | 説明 |
|---|---|---|
| Medusa’s Gaze メドゥーサズ・ゲイズ | 840 |
The caster has the ability to paralyze a single creature with his gaze. The chance is 50% plus 2% per level of the caster. A creature so afflicted is unable to move and/or protect itself. The duration of the paralysis is 1 round per level of the caster. キャスターは視線でクリーチャー1体を麻痺させる能力を持つ。その確率は50%+キャスターのレベルにつき2%である。麻痺させられたクリーチャーは身動きや防御ができなくなる。麻痺の持続時間はキャスターのレベルにつき1ラウンドである。 |
| Cause Disease コーズ・ディジーズ | 975 |
The caster has a 25% chance plus 2% per level to cause a disease on one target at range. Targets inflicted with disease lose 2 pts. of STR, AGI, SPD, and END every round. The duration of this spell is 6 rounds per level of the caster. キャスターは範囲内の対象1体に25%の確率で、さらにレベルにつき2%の確率で病気を引き起こす。病気にかかった対象は毎ラウンド2ポイントのSTR、AGI、SPD、ENDを失う。この魔法の持続時間はキャスターのレベルにつき6ラウンドである。 |
| Force Bolt フォース・ボルト | 1050 |
By concentrating the magical aura that surrounds all beings, the caster can cause a magical implosion around a single creature at range. The targeted creature suffers 10 - 30 points of damage to health plus an additional 1 - 10 points for every level of the caster. The targeted creature also has a 10% chance plus 5% for every level of the caster to be paralyzed while the magical aura surrounding it realigns itself. すべての存在を取り囲む魔法のオーラを集中させることで、キャスターは範囲内のクリーチャー1体の周囲に魔法の爆発を引き起こすことができる。対象となったクリーチャーは10~30点の健康ダメージに加え、キャスターのレベル毎に1~10点の追加ダメージを受ける。また、対象となったクリーチャーは10%の確率で、さらにキャスターのレベルごとに5%の確率で、そのクリーチャーを取り巻く魔法のオーラが整列する間、麻痺状態になる。 |
| Purify ピュリファイ | 2590 |
Upon casting this spell the caster is healed 100 health points, cured of any poison, and enveloped in a Sanctuary spell that will cause other creatures to ignore him or her, but from which the caster can still cast offensive spells. この呪文を唱えると、キャスターは100点のヘルスを回復し、あらゆる毒を治し、他のクリーチャーに自分を無視させるサンクチュアリ・スペルに包まれるが、そこから攻撃的な呪文を唱えることはできる。 |
| Gods’ Fire ゴッズ・ファイア | 3750 |
The caster unleashes a bolt of fire that envelopes a single target, doing 100 points of fire damage, plus an additional 100 damage points for every level of the caster. Needless to say, for a high level caster, this spell will vaporize almost any single foe. キャスターは炎の稲妻を放ち、標的1体を包み込んで100ポイントの炎ダメージを与え、さらにキャスターのレベルごとに100ポイントの追加ダメージを与える。言うまでもなく、高レベルのキャスターにとって、この呪文はほとんどすべての敵を蒸発させる。 |
The Elder Scrolls: Arena まとめ
概要
The Elder Scrolls: Arena に関する情報の記事を気が向いたときに適当に書いていてあちこち散らばっているのでここに書く記事のリンクをまとめる。
ゲームの説明関連
Arenaをプレイする上での各種説明。
- PCOTで遊ぶ方法まとめ
- PCOTの調整方法
- メモ:ゲームの開始方法
- メモ:ストーリー
- メモ:操作方法など
- メモ:キャラクター作成
- 呪文とコストの一覧
Steam版以前は最初のダンジョンクリア時に必要な情報であったが、Steam版で不要となった。 - 呪文の効果一覧
補足情報
一部ネタバレになるかもしれないけど知っておいた方が良い情報。
攻略情報
見るとネタバレになる情報。
プレイ日記
Steam版になる前に独自ツールを開発しつつプレイした際の内容。
Steam版からやり直していて、この続き部分からを更新する予定なし。
独自ツール作成記録
独自に翻訳ツールを作成していたがSteamに移行したのを機にPCOTで十分とわかり開発中断中。
The Elder Scrolls: Arena 攻略情報:Fang Lair
[The Elder Scrolls: Arena まとめ]
概要
The Elder Scrolls: Arena のメインクエスト Fang Lair の攻略情報です。
全マップとクイズの答えがありますのでご注意ください。
なお、マップについてはArenaのゲーム内のマップでは区別がつきづらい地形などがあるため、ここでのマップは実際にプレイして進めた際にGoogleスプレッドシートを方眼用紙のようにして記載したもののキャプチャになります。
またマップ内に記載している「M」も実際にプレイ時に見かけた場合に記載しているため、見落としや実際に通らなかった場所のメッセージを取りこぼしている可能性があります。
なお、Steam版ではArenaをインストールしたフォルダのDocsフォルダにあるArena Codex Scientia.pdfファイルにもマップ情報があり、そちらには出現する敵とその位置の情報もありますので必要に応じて参考にしてください。
マップ
マップの説明。
| 色 | 説明 | 解説 |
|---|---|---|
| 外周壁 | ダンジョンの境界。 | |
| 壁 | 進行不能な通常の壁。 | |
| 床 | 特に何もない通常の床。実際のゲーム画面内では見た目だけの様々なオブジェクトがある。 | |
| 登り梯子 | 1つ上のフロアに進むのぼりのはしご。もしくは出口。 | |
| 降り梯子 | 1つ下のフロアに進むくだりのはしご。 | |
| 低い壁 | 高さにより進行可能なものがある壁。 | |
| 穴 | 落ちて死ぬわけではないが、通常の床よりも低い場所。坑道の入り口。 | |
| 坑道 | 通常の床より低い道。通常の床と同じ高さでは壁となっている。Arenaのゲーム内のマップでは低い壁と同じ表示となっている。 | |
| 扉 | クリックで開くことが出来る扉。一部はロックがかかっている。 | |
| 溶岩 | 落ちると凄い勢いでヘルスが減るが、回復しながら進むことは可能。 | |
| お宝 | 各種アイテム取得可能な財宝の山や宝箱など。宝箱の場合はロックがかかっているものもある。 | |
| 特殊 | ゲーム進行上での特別なメッセージやアイテム。 | |
| M | メッセージ | 何らかのメッセージが表示される場所。 |
| L | ロック | ロックがかかっている場所。 |
| K | 鍵 | 鍵が落ちている場所。 |
地下1階

地下2階

メッセージ
Fang Lairのダンジョン内で表示されるメッセージは、GLOBAL.BSA を解凍した中にある。FANG1.INF と FANG2.INF に記載があります。
ここでは、そこにあるテキストから改行を調整したメッセージを記載しています。
日本語訳は基本的にDeepL翻訳ですが、翻訳結果がおかしいものでGoogle翻訳の方が良い場合はGoogle翻訳の結果を記載しています。
| 英語 | 日本語 |
|---|---|
| You stand in Fang Lair. It's Dwarven hewn passages run for miles under the earth... | あなたは牙の隠れ家に立っている。ドワーフが切り開いた通路が、大地の下に何マイルも続いている...。 |
| Thou must prove thy worthiness to proceed to the Underdark. The correct answer will open the cell to the gold key, which will open the portal. - Rush not to answer mortal. The wrong choice will open the cell doors to the spiders... |
アンダーダークへ進むには、汝の価値を証明しなければならない。正しい答えが金の鍵のセルを開け、ポータルを開く。 - 死すべき者は答えを急ぐな。間違った選択肢を選ぶと、牢獄の扉が開き、クモが現れる... |
| As you near, the door itself speaks: - Listen to my puzzle, foolish mortal and prove that you are worthy of my service... - If Cell 3 holds worthless brass, Cell 2 holds the gold key. If Cell 1 holds the gold key, Cell 3 holds worthless brass. If Cell 2 holds worthless brass, Cell 1 holds the gold key. - Knowing this brave fool, and knowing that all that is said cannot be true, which cell contains the gold key? |
近づくと、ドアそのものが語りかける: - 愚かな人間よ、私のパズルに耳を傾けなさい。 - セル3が無価値な真鍮なら、セル2が金の鍵。 もしセル1が金の鍵を持っていれば、セル3は無価値な真鍮を持っている。 セル2が無価値な真鍮を持っているなら、セル1が金の鍵を持っている。 - この勇敢な愚か者を知っていて、そして言われたことがすべて真実であるはずがないことを知っていて、どのセルに金の鍵があるのか? クイズの回答と結果のメッセージ
cell 2 2 cell2 the second cell the 2nd cell c2 成功時: Thou art correct mortal. The key within cell 2 is yours... あなたは正しい定命の者です。 セル 2 の鍵はあなたのものです...失敗時: You hear the groan of metal as the cell doors that hold the spiders unlock, and open... クモを閉じ込めている独房のドアの鍵が開き、金属のうなる音が聞こえる...。 |
| You come upon a strange sight. A room with cells down either side. In each cell seems to be a hungry spider. You see three more cells along the southern wall. Next to them stands a dark portal... | あなたは奇妙な光景に出くわした。左右に独房のある部屋。それぞれの独房には飢えたクモがいるようだ。南の壁に沿って、さらに3つの独房が見える。その隣には暗い入り口がある。 |
| Cell 1 | 独房1 |
| Cell 1 | 独房2 |
| Cell 1 | 独房3 |
| Mine Shaft A | 坑道A |
| Mine Shaft B | 坑道B |
| Mine Shaft C | 坑道C |
| Mine Shaft D | 坑道D |
| Mine Shaft E | 坑道E |
| Mine Shaft F | 坑道F |
| These tunnels seem to stretch on endlessly, but the tracks you have come across usually lead to the mine shafts... | これらのトンネルは果てしなく続いているように見えるが、あなたが出くわした線路はたいてい坑道に通じている...。 |
| From somewhere near you can hear strange scrapes and clicks... | どこか近くから、奇妙な擦過音やクリック音が聞こえる...。 |
| You see a temple, a structure nearly as ancient as the rock from which it was hewn ... | 岩から切り出されたのと同じくらい古い建造物である。 |
| A simple question for thee, - What is neither fish nor flesh, feathers nor bone, But still has fingers, and thumbs of its own? - What is thy answer, mortal? |
素朴な疑問だ、 - 魚でも肉でもないもの、 羽でも骨でもない、 それでも指がある、 指があり、親指がある。 - 人間よ、汝の答えは何であろうか? クイズの回答と結果のメッセージ
gauntlet gauntlets glove gloves a glove a gauntlet 成功時: Thou hast truly the wit to continue. Thou may proceed... 汝は本当に続ける才覚がある。汝は進むことができる...失敗時: Thou art wrong mortal. Think carefully before thou ventures another reply... あなたは間違っている。次の返事をする前に、よく考えろ...。 |